ENABLE ADD TO HOME SCREEN
You’ve may see already web sites that prompt mobile device users to add a Progressive Web App to their home screen. Since this is a new way to engage and retain users, this article will describe how to enable add to home screen.
WHAT ARE THE REQUIREMENTS?
To make a web app install banner to appear on mobile devices your site must met the following requirements:
- HTTPS – a secure connection. If your have not yet installed a SSL on your web server, you can consider the Let’s Encrypt – an open certificate authority that offers free SSL/TLS certificates.
- Manifest – a valid manifest file with following properties:
short_name,name,start_urlandicons(at least 1 icon in PNG format, with size of 144×144) - Service Worker – a valid service worker must be registered on your website.
MANIFEST.JSON
A simple text file in JSON format. Here are the available properties:
- short_name – a title used on the users home screen
- name – a title used in the banner and the splash screen
- icons – used for home screen icon and the splash screen. An array of objects, each having following properties: src, type and sizes
- background_color – the background color used in the splash screen
- theme_color – the color of your browser’s address bar
- display – used to customize the display type. Valid values are: fullscreen, standalone, minimal-ui, browser.
- orientation – defines the default orientation of your app. Orientation may be one of the following values: any, natural, landscape, landscape-primary, landscape-secondary, portrait, portrait-primary, portrait-secondary.
- start_url – the URL that loads
{
"short_name": "Zino UI",
"name": "Zino UI - a jQuery components library",
"icons": [
{
"src": "https://static.zinoui.com/img/logos/icon-144x144.png",
"type": "image/png",
"sizes": "144x144"
}
],
"background_color": "#FFFFFF",
"theme_color": "#67BCFF",
"display": "standalone",
"start_url": "/?utm_source=homescreen"
}
HTML LINK
To make a user’s browser knows about your manifest add a HTML
link element to all of your web pages.<link rel="manifest" href="/manifest.json">
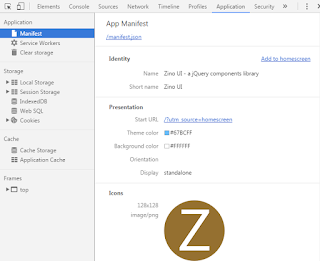
To test the manifest open the Chrome DevTools and go to Application / Manifest. There you can see a preview of your manifest as shown below.
SERVICE WORKER
A service worker is a JavaScript program runned by the browser, separately from a web page. It’s used for cool stuff as push notifications and background sync. In fact, to make a web app install banner to work, you need just an empty service worker file
service-worker.js.INSTALL BANNER
To install banner on mobile devices the web app must register a service worker as shown below.
if ("serviceWorker" in navigator) {
window.addEventListener("load", function () {
navigator.serviceWorker.register("/service-worker.js");
});
}
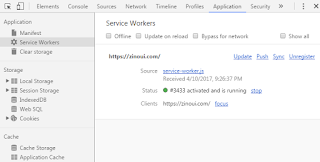
To see if the service worker is installed correctly open again the Chrome DevTools and go to Application / Service Workers. There you can see the service worker status and all the running clients.
CONCLUSION
Finally, the web app install banner is a good way to engage and retain users on mobile devices and an important part of a Progressive Web Apps.