In my previous post, I explained how to easily place Adsense ads in middle of Blogger postsusing the Blogger “Post Template” feature. Although the trick is very easy to implement and automatically displays ad in desktop and mobile view, the trick doesn’t display the ads in old posts.
If you want the ad to display in the middle of all posts (old and new), you will have to hack your blog’s html and add some codes to it. I stumbled on the trick here, implemented it and works fine on my blog. I even use the trick to make Adsense ads appear in the middle of posts on Blogger mobile view.
This script in the trick actually looks for number of <br/> (line break) tags inside your post and display ad unit.
How To Get Started
==> BACK UP your blog template. Very Important!
==> Generate your Adsense ad code from www.google.com/adsense
==> Parse the Adsense ad code at www.freehtmlparser.blogspot.com (paste and click “Encode”)
==> Login to your Blogger dashboard and back up your template ( Very Important! )
==> Go to “Template” > “Edit HTML“
==> BACK UP your blog template. Very Important!
==> Generate your Adsense ad code from www.google.com/adsense
==> Parse the Adsense ad code at www.freehtmlparser.blogspot.com (paste and click “Encode”)
==> Login to your Blogger dashboard and back up your template ( Very Important! )
==> Go to “Template” > “Edit HTML“
==> Use CTRL F to search your HTML for the JQuery script below:
<script src=’https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js’ type=’text/javascript’/>
If it exists, move on to the next step. If not, copy the script above and paste directly above </body> in your blog’s html
==> Use CTRL F to find </body> again and directly above it, paste the code highlighted below:
<b:if cond=’data:blog.pageType == "item"’>
<script>
$AdCode = $(“#AdCode”).html();
$(“#PostBody br:lt(1)”).replaceWith($AdCode);
$(“#AdCode”).remove();
</script>
</b:if>
==> Save the Template
==> Go back to “Template” > Edit HTML. Use CTRL F to find <data:post.body/> . Replace it with the code below:
<div id=”PostBody”>
<data:post.body/>
</div><div id=”AdCode”>
<div style=’margin:5px 0;text-align:center;clear:both;’>
<!– Paste PARSED Ad Unit Code Here –>
</div>
</div>
==> Save the template
NB: Your template might have 2 or more <data:post.body/> codes. You have to identify correct one by using “try and error” trick. The 2nd or 3rd instance works in most templates though.
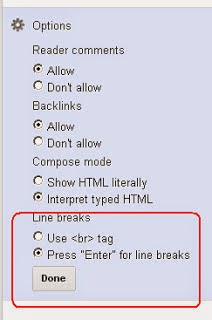
==> Go to “New Post” > “Options“. Ensure you select “Press Enter for line breaks“.
That’s all.
To make it appear on mobile view, find <b:includable id=’mobile-post’ var=’post’> in your HTML and replace the <data:post.body/> under the line as explained above.
I hope it works for you.
If it doesn’t work for you, you can simply revert the changes by uploading the back up you created before implementing the trick.